ngrokのようなサービスを使用せず、VSCodeの「Local Port Forwarding」機能を使ってローカル環境で開発中のサービスを他人と共有する方法について学びました。
デザイナーさんとコーディングやアニメーションの確認するときなどに便利そうです。
機能を利用するため必要なこと
事前に必要なことは以下です↓
- ローカルサーバー立ち上げのための拡張機能「Live Server」
- GitHubアカウント
- VSCodeのバージョンが1.82以上
手順を解説
ローカルサーバーを立ち上げる
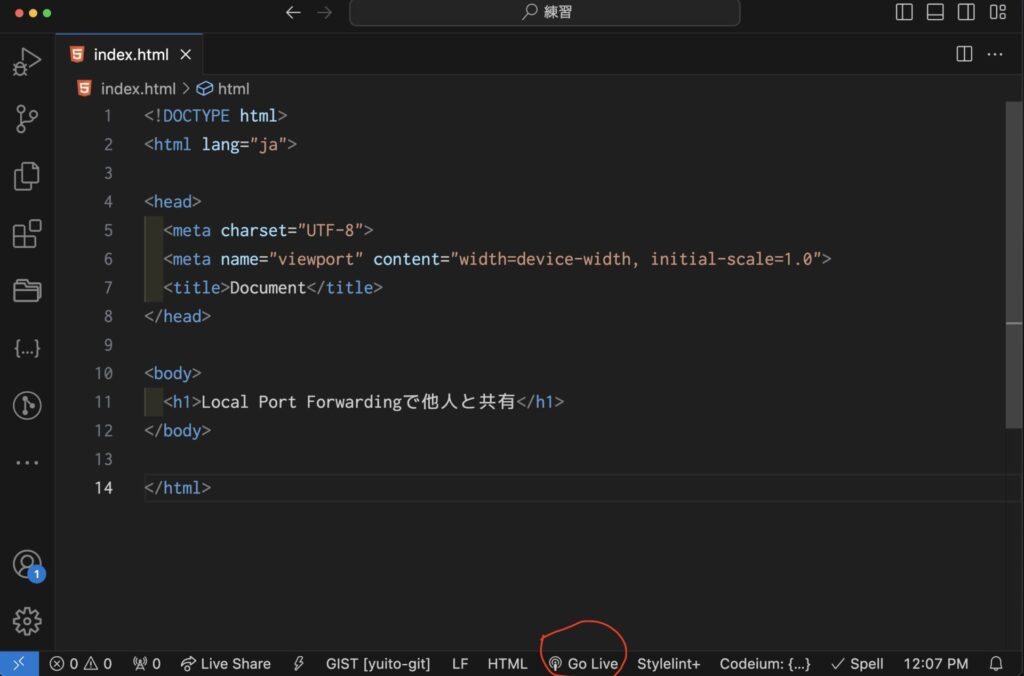
VScodeの拡張機能「Live Server」を使ってローカルサーバーを立ち上げます。
VSCodeの右下のステータスバーにある「Go Live」ボタンを押すと立ち上がります。
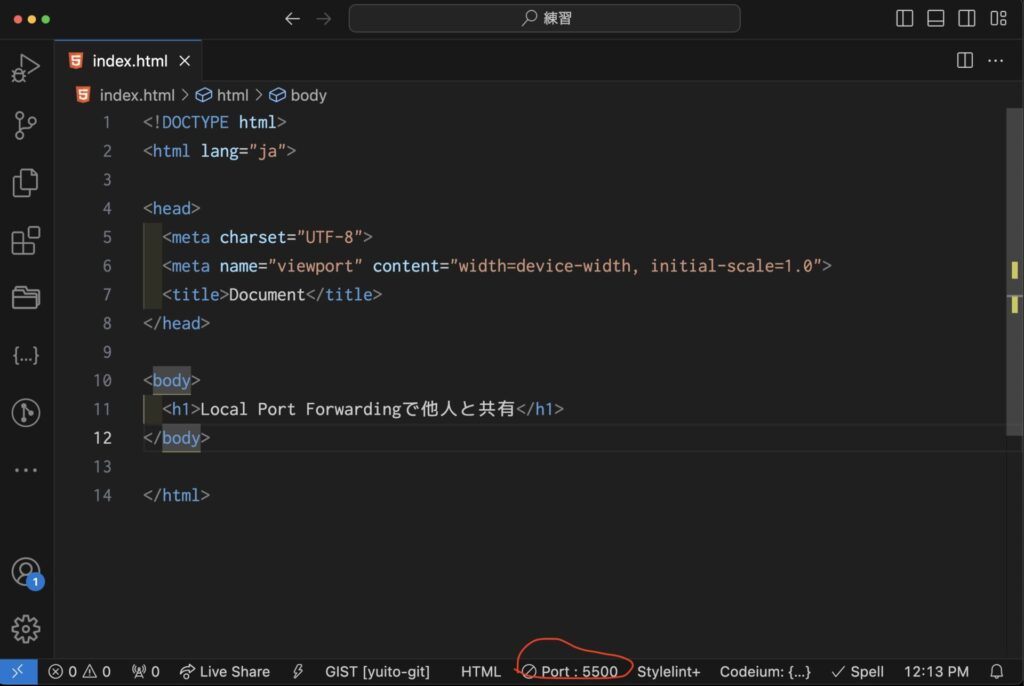
画像で確認(赤丸で囲っているところ)↓

ローカルアドレスの発行
ローカルサーバーを立ち上げると、「Go live」ボタンの部分が「Port: 5500」のようにポート番号が表示されます↓

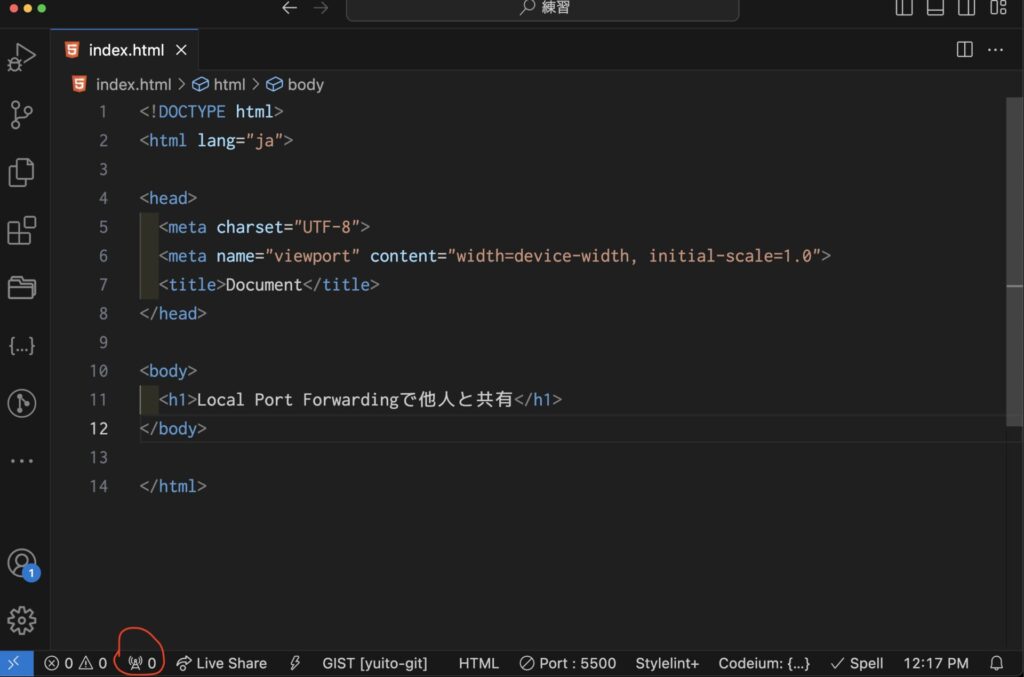
ポート番号を確認したら、VSCode左下のアイコンをクリックしてポートパネルを立ち上げます(cmd + JでもOK)↓

ポートパネルが表示されたら、「Forward a Port」ボタンをクリックして、先ほど確認したポート番号を入力します。
すると、ポート転送システムが起動して外部からアクセス可能なローカルアドレスが発行されます。
動画で確認↓
初回利用時は、GitHubアカウントと連携が求められます。また、ローカルアドレスが発行されるまで少し時間が必要です。
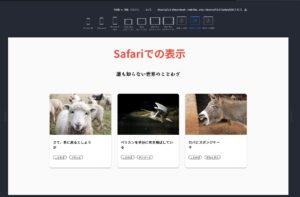
発行されたアドレスにアクセス
発行されたローカルアドレスを他人と共有してアクセスできます。
デフォルトでは表示範囲が「Private」になっています。
この状態で、アドレスにアクセスするとGitHubアカウントへのログインを求められます。つまり、GitHubにログインしているユーザのみアクセスできるという事です。
表示範囲を「Public」に変更することもできます。ポートパネルの表示範囲部分を右クリックして、「ポートの表示範囲 > Public」で変更できます↓
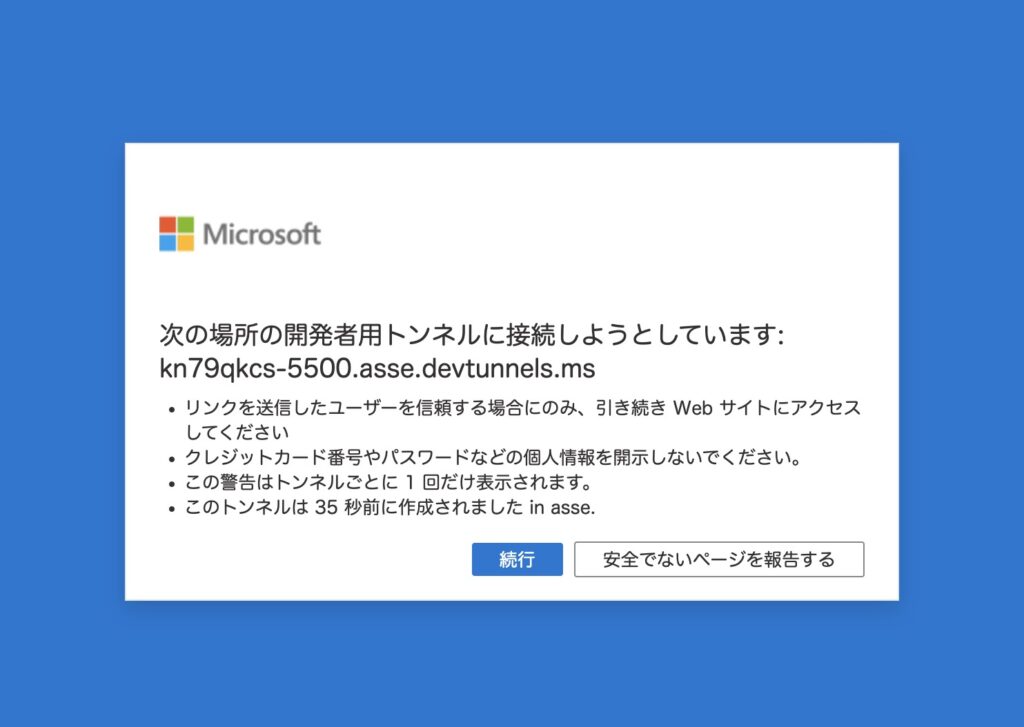
また、ローカルアドレスにアクセスするときに、MicroSoftから接続を続行するかの確認モーダルが表示されます↓

続行ボタンを押すと共有完了です!
参考サイト