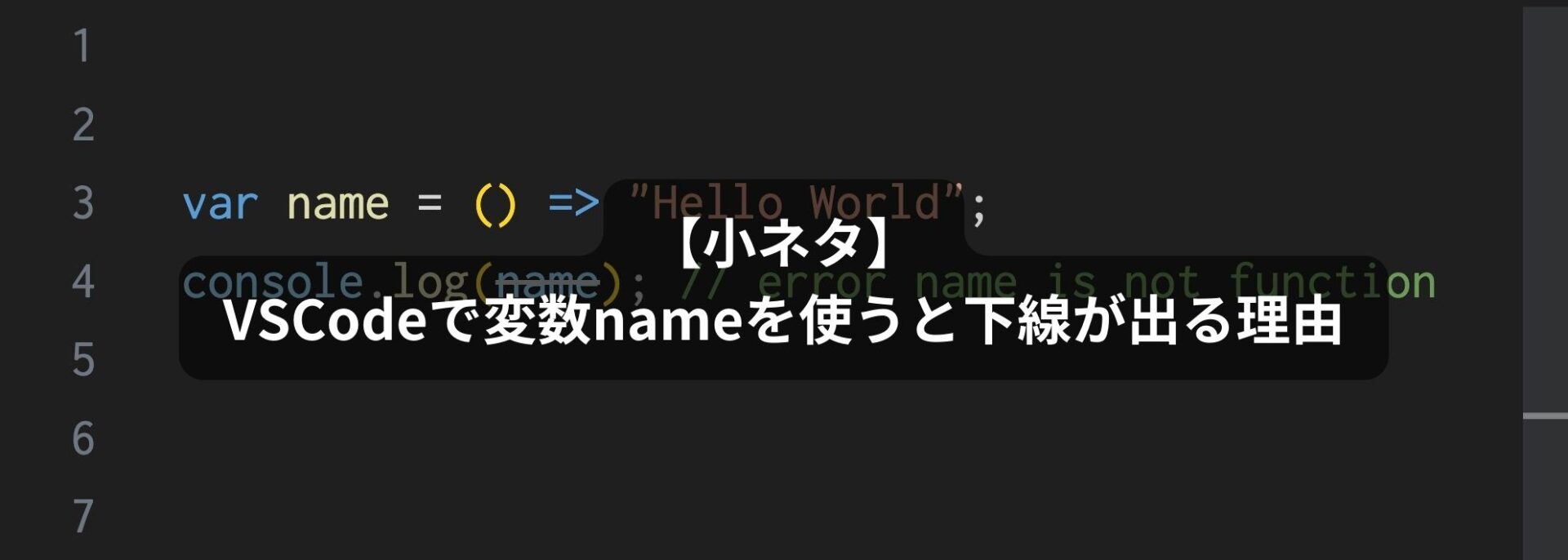
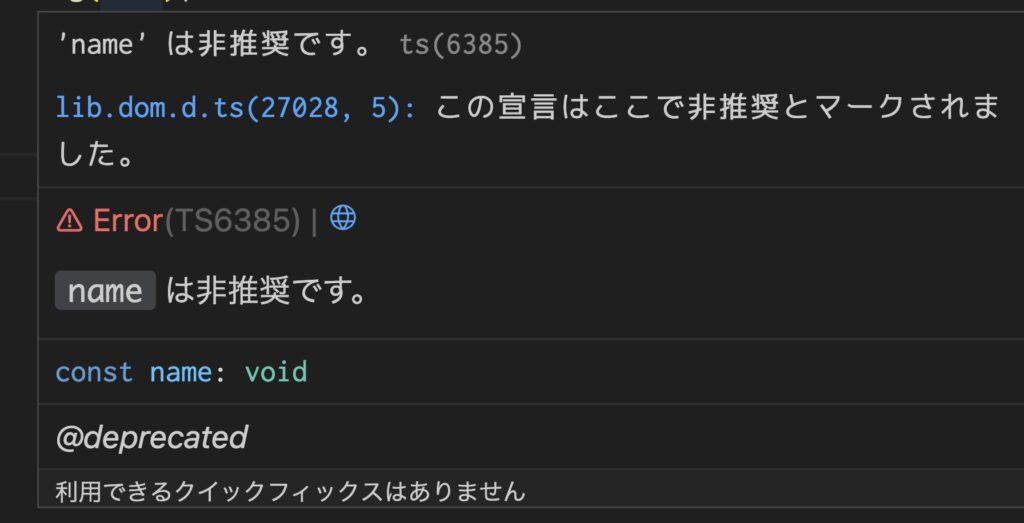
VSCodeでちょっとしたコードを試したいときに変数nameを宣言すると、「nameは非推奨です」と警告されて気になったので調べてみました↓

目次
結論:変数nameはWindowオブジェクトに存在するから
見出しの通りです。以下より、詳しくみていきます
varで宣言された変数は、グローバルオブジェクトに格納される
JavaScriptファイルのトップレベル(関数とかブロックで囲まれていない部分)でvarを使って宣言された変数や関数は、グローバルオブジェクトに格納されます。実行環境がブラウザの場合、Windowオブジェクトに格納されます。(関数スコープの場合は違う)↓
//トップレベル(グローバルスコープ)
var number = 1;→ window.numberに格納される。
funciton fn() {
//関数スコープ
return "hello";
}Window.nameはすでに存在している
見出しの通りで、ウィンドウ名を取得・設定できます↓
あわせて読みたい
Window: name プロパティ – Web API | MDN
Window.name プロパティは、このウィンドウの閲覧コンテキストの名前を取得/設定します。
var name = 値;は、グローバルオブジェクトに格納され、すでに存在するwindow.nameに代入されます。
Window.nameは値を強制的に文字列型に変更する
window.nameの何が問題かといえば、与えられた値を必ず文字列型にするらしいです。
そのため、変数nameに関数や数字などを代入すると、挙動がおかしくなります↓
var name = () => "Hello World"; // 関数ではなく、「() => "Hello World"」が文字列として格納される。
console.log(name()) // error name is not function上記のコードでは、変数nameに返り値”Hello World”を返す無名関数を代入していますが、エラーになります。
こういった困った挙動になるため、変数nameに下線が出るみたいです。
対策
関数スコープ内でvarを宣言するか、そもそもvar使わずletやconstで変数を宣言すればいいと思います。
letやconstで宣言された変数や関数は、グローバルオブジェクトに格納されないためです。(VSCodeはletやconstで変数nameを使用しても下線が出ます。なぜ?エラーではない。)
学習サイト
Stack Overflow


Why does my `name` variable show it’s deprecated?
My editor (VS Code) shows that my variable name is deprecated. The variable name is struck out from the 2nd line. Can you help? let name = ‘Mark’; name = 5; con…