自分のVite環境にTypeScriptを導入したので忘れないようにメモします✍️
作成した開発環境はGitHubに晒してます↓
インストール
TypeScriptの日本語版サイトを見ながら進めます↓
TypeScriptをインストールします↓
npm i -D typescript以下のコマンドですぐに使用できます↓
npx tsc ファイル名.ts設定ファイルの作成
TypeScriptの設定ファイルを作成します↓
npx tsc --init上記コマンドを実行すると、tsconfig.jsonファイルが自動で作成されます。
設定を少し変更し、最終的に以下のようにしました↓
{
//その他の設定は省略しています
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"moduleResolution": "node",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
},
"include": [
"src/**/*.ts"
],
"exclude": [
"node_modules/**",
]
}
tsconfig.jsonの設定はよく分かってないので、以下を見て勉強します↓
TypeScriptの方チェックを導入する
型チェックができるパッケージをインストールします↓
npm i -D vite-plugin-checkervite.config.jsonに設定を追加します↓
import { defineConfig } from "vite";
import checker from "vite-plugin-checker";
export default defineConfig({
//root設定やbuild設定のコード省略
plugins: [
checker({
typescript: true,
}),
]
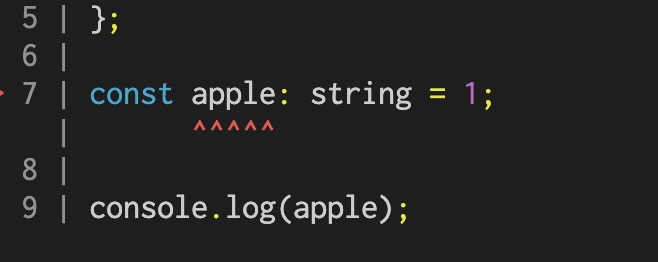
})下記画像のようにエラーを表示してくれます↓

vite-plugin-checkerのサイトはこちら↓
ESLint設定
ESLintをインストールします↓
npm i -D eslint続いてESLintの設定ファイルを作成していきます↓
npm init @eslint/config上記コマンドを実行すると対話形式で設定が行われていきます。
? How would you like to use ESLint? …
To check syntax only
To check syntax and find problems
❯ To check syntax, find problems, and enforce code style「ESLintをどのように使いますか?」と訊かれるので、「To check syntax, find problems, and enforce code style」を選択します。(キーボードの矢印キーを動かすと、選択を移動できます。Enterキーを押すと実行されます。)
? What type of modules does your project use? …
❯ JavaScript modules (import/export)
CommonJS (require/exports)
None of these「あなたのプロジェクトではどのタイプのモジュールを使用しますか?」と訊かれるので、「JavaScript modules (import/export)」を選択します。
? Which framework does your project use? …
❯ React
Vue.js
None of these「フレームワークはどれを使いますか?」と訊かれるので、「None of these」を選択します。
Does your project use TypeScript? › No / Yes「TypeScript使いますか?」と訊かれるので、「Yes」を選択します。
Where does your code run? … (Press <space> to select, <a> to toggle all, <i> to invert selection)
✔ Browser
✔ Node「コードの実行環境はどこですか?」と訊かれるので、「Browser」を選択します。
How would you like to define a style for your project? …
❯ Use a popular style guide
Answer questions about your style「 プロジェクトのスタイルをどのように定義しますか?」と訊かれるので、「Use a popular style guide」を選択します。
? Which style guide do you want to follow? …
❯ Standard: https://github.com/standard/eslint-config-standard-with-typescript
XO: https://github.com/xojs/eslint-config-xo-typescript「 どのスタイルガイドに従いますか?」と訊かれるので、「Standard」を選択します。
? What format do you want your config file to be in? …
❯ JavaScript
YAML
JSON「設定ファイルをどのフォーマットにしますか?」と訊かれるので、「JSON」を選択します。
eslint-config-standard-with-typescript@latest @typescript-eslint/eslint-plugin@^5.0.0 eslint@^8.0.1 eslint-plugin-import@^2.25.2 eslint-plugin-n@^15.0.0 eslint-plugin-promise@^6.0.0 typescript@*
? Would you like to install them now? › No / Yes「 関連するパッケージを今すぐインストールしますか?」と訊かれるので、「Yes」を選択します。
Which package manager do you want to use? …
❯ npm
yarn
pnpm「パッケージマネージャーは何を使いますか?」と訊かれるので、「npm」を選択します。
これで対話終了です。
全ての質問に回答すると、.eslintrc.jsonが作成されます↓
{
"env": {
"browser": true,
"es2021": true
},
"extends": "standard-with-typescript",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
}
}
このままだと以下のようなエラーが発生するので、.eslintrc.jsonファイルを少し修正する必要があります↓
Error while loading rule '@typescript-eslint/dot-notation': You have used a rule which requires parserServices to be generated.
You must therefore provide a value for the "parserOptions.project" property for @typescript-eslint/parser.「parserOptions.projectに値を設定してください」と怒られるので下記のように修正します↓
{
"env": {
"browser": true,
"es2021": true
},
"extends": "standard-with-typescript",
"overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"project": "./tsconfig.json"
},
"rules": {}
}なぜエラー出るのかよく分かってないので下記のサイトを見て勉強します↓
以上でTypeScript導入完了です!
間違いに気付いた場合はまた修正します!
今回作成した環境はこちら↓