フロントエンド– category –
-

【CSS】@propertyとコンテナクエリを組み合わせて子要素を親要素からはみ出して画面幅いっぱいに表示する
先祖要素にoverflow:hidden;を使用せず、スクロールバーのことを気にしないで画面幅いっぱいに表示する方法について学びました。 -

セレクタの有効範囲を指定できる@scopeについて【CSS】
セレクタの有効範囲を指定できる@scopeについて学んだ -

【CSS】displayプロパティとは?新しい書き方を学ぶ
displayプロパティの新しい書き方について学んだ。 -

【Tips】CSSのみで数字のカウントアップアニメーションを実装する
@property構文を使って登録したカスタムプロパティはアニメーション可能であることを知りました。カウントアップアニメーションはその例です。 -

【CSS】@property構文を使ってカスタムプロパティ(CSS変数)にルールを定義する
@propertyを使ってカスタムプロパティにルールを設定する方法について学びました -

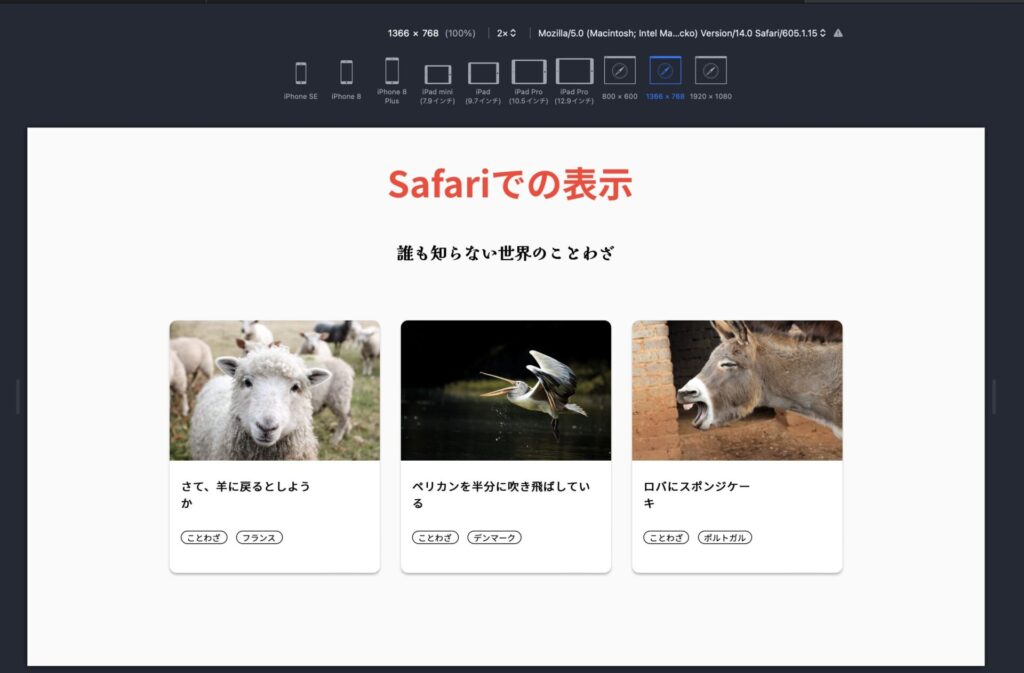
【CSS】fit-contentを使うとSafariで一文字改行される問題
Safariでfit-contentを使用すると、1文字改行される問題について原因の可能性と対策について検証しました -

【HTML・CSS】カード型UI上に複数のa要素(リンク先)を配置したレイアウト
カード型UI上に複数のa要素(リンク先)を配置したレイアウトの練習をしました。 -

【CSS】メディアクエリ(Media Query)を使わず、グリッドコンテナ幅の変化に応じてカラム数を増減するグリッドレイアウト(Fluid Columns Grid Layout)
Every Layoutの中で紹介されていたgrid-template-columns: repeat(auto-fit, minmax(min(var(--minimum),100%), 1fr));という指定について書きました。