サムネイルのように改行される問題について原因の可能性と対策を検証しました。
目次
どんなときに起こるのか?
- 親要素が見出し要素
- Google Fontを使っている
- 子要素のdisplayにinine-blockまたはinline-flexを指定
- 親要素のfont-sizeに18px未満を指定
- 親要素のwidthにfit-contentを指定
- font-familyにGoogle Font以外の代替フォントを指定
- 文字が英語の場合は、2文字以上かつ文字間に半角空白や読点などがある
- 文字が日本語の場合は、2文字以上
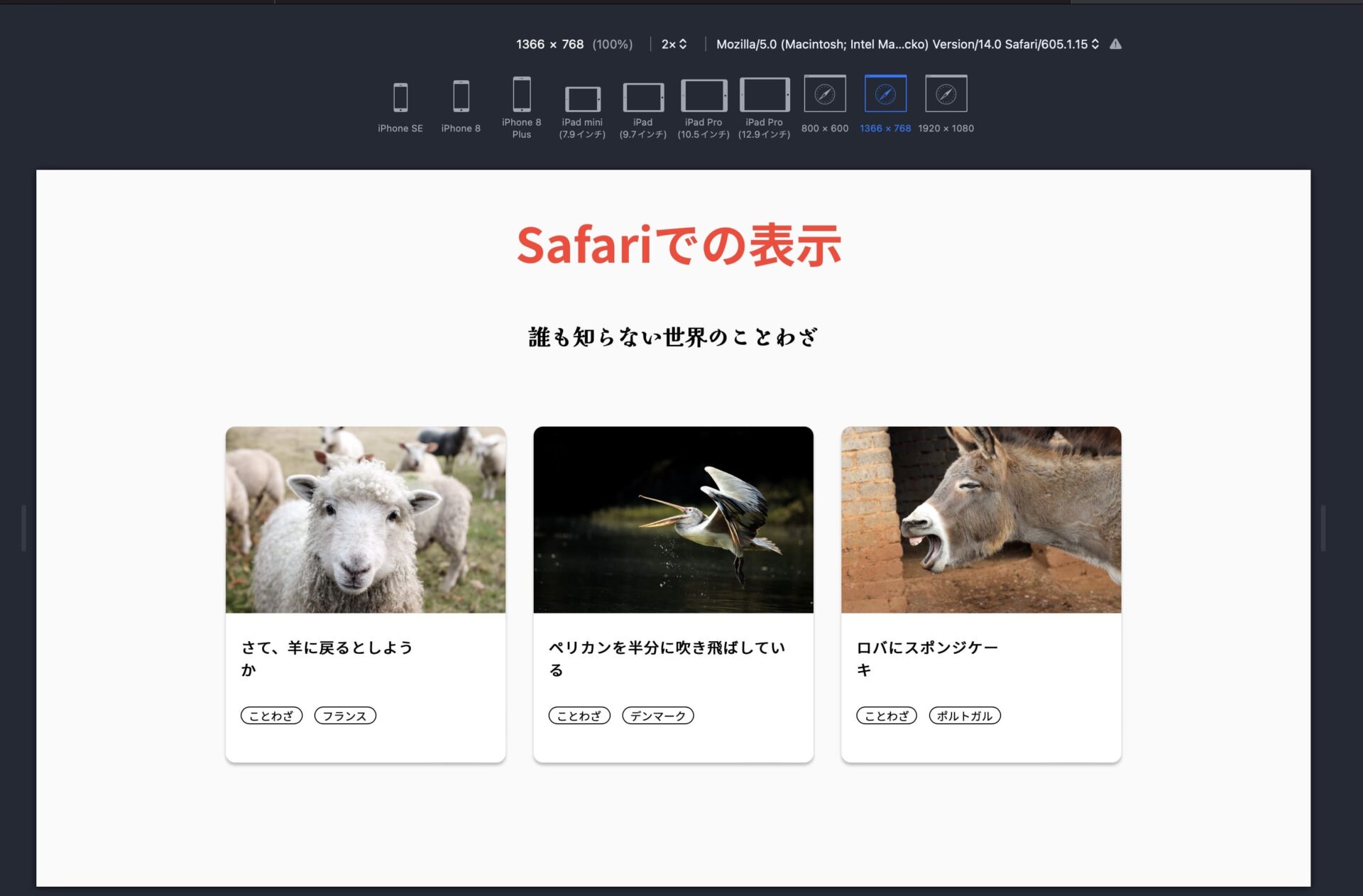
↑上記の項目に全て当てはまる場合に1文字改行されました。要素の組み合わせによって発生しないパターンもあり謎でした。(例えば、親がdiv要素で子がa要素)
また、代替フォントもsans-serifでは発生するけど、monospaceではしなかったです。
試した限りコンテンツの文字が英語で、文字間に約物とか空白ない場合は大丈夫でした。
かなり狭い範囲の話
サンプルとコード
Safariでサンプルを確認してみてください↓