スマホやタブレット向けに指定されている<meta name="viewport" content="width=device-width, initial-scale=1.0" />をなぜ記述するのか勉強しました。
先に結論を述べると、以下2点から記述しています↓
- Webページが縮小して表示され非常に見ずらい
- ブレイクポイントを細かく指定できない
上記2点を詳しく解説していきます。
前提知識
そもそも「viewport」や「initial-scale」とは何なのか解説します。
viewportとは
ユーザには見えない仮想的なウィンドウのことです。デフォルトは980pxです。
Webサイトをユーザが見ている画面(ブラウザ)に表示する流れは以下の通りです。
- viewport上にWebサイトをレイアウトする。
- レイアウトされたWebサイトをデバイス幅ぴったりに合うように拡大縮小して、ブラウザに表示する。
viewport幅は、JavaScriptでdocument.documentElement.clientWidthを記述して調べることができます。
要素がルート要素であり、要素のノードドキュメントがquirksモードでない場合、または要素がボディ要素であり、要素のノードドキュメントがquirksモードである場合、レンダリングされたスクロールバーのサイズ(もしあれば)を除いたビューポート幅を返す。(原文をDeepLで翻訳)
CSSOM View Module | The clientWidth attribute must
initial-scaleとは
最初にWebサイトを読み込んだ時のズーム倍率です。デフォルトは1で、0.1〜10まで指定できます。
Webページが縮小して表示され見ずらい
デバイス幅375pxのスマホでviewportの記述を省略した場合で考えてみます。
省略するとviewportとはで説明したとおり、<meta name="viewport" content="width=980" />を記述している状態と同じになります。
そのため、デバイス幅375pxにviewport幅980pxでレイアウトされたWebサイトを表示することになります。
このとき、デバイス幅ぴったりに合うようブラウザに表示されるため、375 / 980 = 0.382..約3分の1ほど文字や画像は、PCと見る場合と比べて縮小して表示されます。
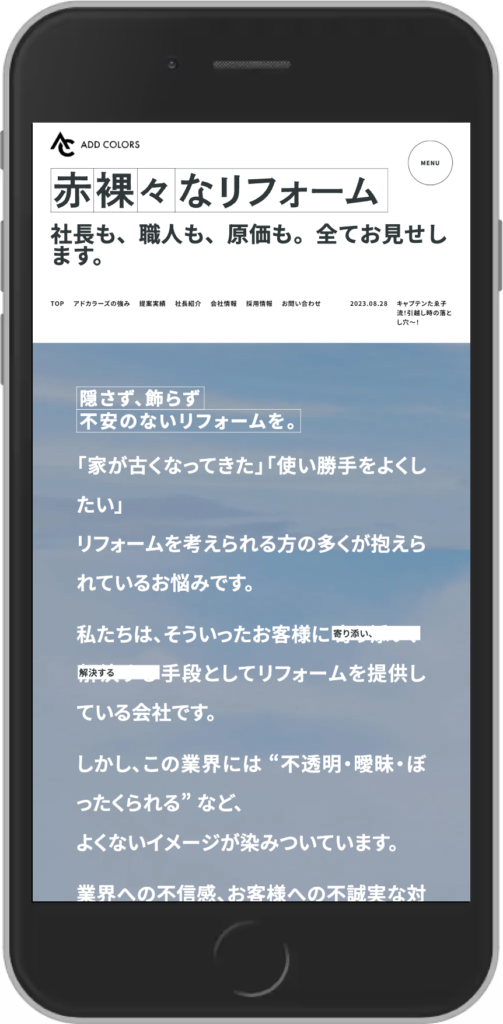
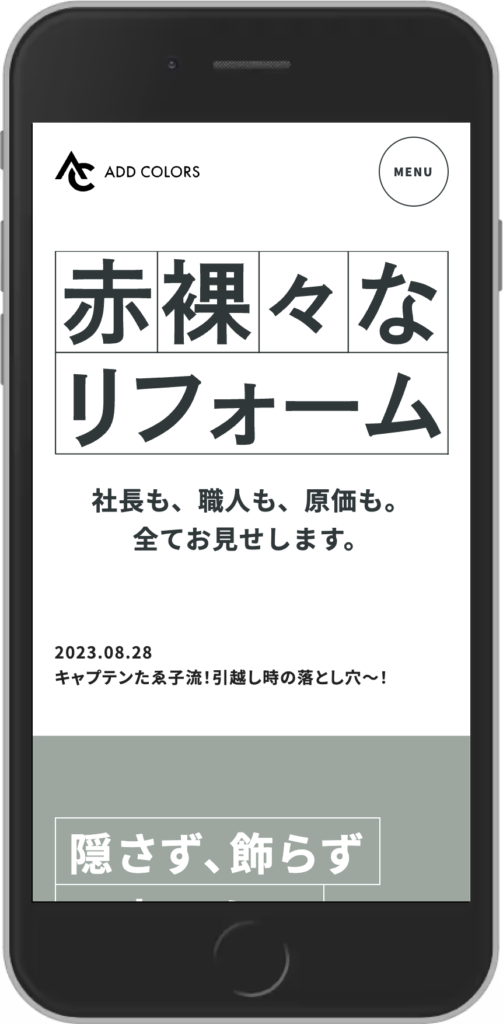
実際のWebサイトで確認してみます。(アドカラーズ合同会社様のサイト)


viewport幅980pxのときの表示は、文字やロゴ画像が小さくなって見づらくなっています。
このためviewport幅をデバイス幅に合わせる指定を記述します。
ブレイクポイントを細かく指定できない
そもそもブレイクポイントとは、レスポンシブWebサイトを実現するときに使用されるCSSの切り替えポイントのことです。
@media (min-width:768px) {...}のように記述されます。このブレイクポイントはデバイス幅に応じて切り替わるのではなく、viewport幅によって切り替わります。
widthメディア機能は、出力デバイスの対象表示領域の幅を記述する。連続メディアの場合、これはビューポートの幅(CSS2の9.1.1節[CSS2]で記述されている)であり、レンダリングされたスクロールバーのサイズ(もしあれば)も含まれる。ページングされたメディアの場合、これはページボックスの幅です(CSS2の13.2節[CSS2]で説明されています)。(原文をDeepLで翻訳)
4.1. Width: the width feature
例えば、前セクションで見たアドカラーズ合同株式会社様のサイトでは以下のようなブレイクポイントが記述されていました。
@media screen and (max-width: 896px) {
.top .first_view .fv_under .link_wrap {
display: none;
}
}上記の記述は、前セクションのviewport幅980pxのときの画像では効いていないことが分かります。デバイス幅は375pxですが、viewport幅が980pxだからです。
よって、viewport幅を固定値や省略した場合、細かいブレイクポイントが指定できません。(固定値以上または以下しか指定できない)
レスポンシブなWebサイトを実現するためには、viewport幅をデバイス幅に合わせる必要があると分かりました。
おまけ
widthとinitial-scaleを同時に記述する必要はない
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
よく上記のように書かれていますが、width=device-widthまたはinitial-scale=1のどちらか片方だけ記述しても問題ないようです。(両方書いても間違いではない)
widthを指定せずinitial-scaleのみ指定したときのviewport幅は、デバイス幅をinitial-scaleで割った値になります。
そのため、intial-scaleが1でデバイス幅が375pxのとき、viewport幅は375 / 1 = 375で375pxになります。
とはいえ、両方記述していても問題ではないらしいので、あまり気にしないようにします。
片方のみ指定しているWebサイトの例↓