-

カードをめくるアニメーション(Flip Animation)
カードをクリックすると、裏面が表示されるアニメーションについて学習しました -

【CSS】@propertyとコンテナクエリを組み合わせて子要素を親要素からはみ出して画面幅いっぱいに表示する
先祖要素にoverflow:hidden;を使用せず、スクロールバーのことを気にしないで画面幅いっぱいに表示する方法について学びました。 -

セレクタの有効範囲を指定できる@scopeについて【CSS】
セレクタの有効範囲を指定できる@scopeについて学んだ -

【CSS】displayプロパティとは?新しい書き方を学ぶ
displayプロパティの新しい書き方について学んだ。 -

【Tips】CSSのみで数字のカウントアップアニメーションを実装する
@property構文を使って登録したカスタムプロパティはアニメーション可能であることを知りました。カウントアップアニメーションはその例です。 -

【CSS】@property構文を使ってカスタムプロパティ(CSS変数)にルールを定義する
@propertyを使ってカスタムプロパティにルールを設定する方法について学びました -

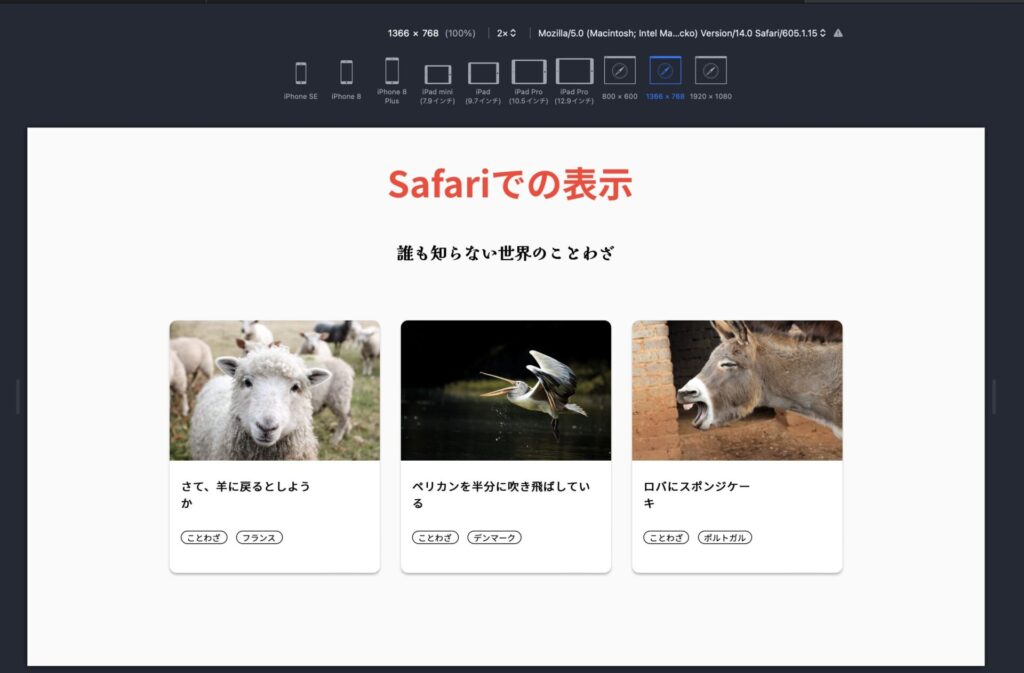
【CSS】fit-contentを使うとSafariで一文字改行される問題
Safariでfit-contentを使用すると、1文字改行される問題について原因の可能性と対策について検証しました -

【VSCode】ローカル環境で開発しているサービスをVSCodeの「Local Port Forwarding」機能で他人に共有する方法
ngrokのようなサービスを使用せず、VSCodeの「Local Port Forwarding」機能を使ってローカル環境で開発中のサービスを他人と共有する方法について学びました。