フロントエンドクラブ(@_frontendclub)のDiscordでitoh(@FrontArtGraph)さんに教えて頂いたコードです。
目次
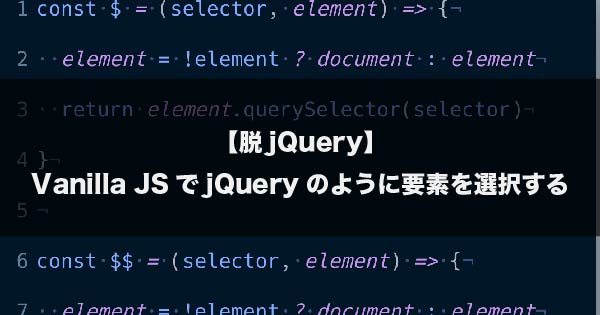
コード
const $ = (selector, element) => {
element = !element ? document : element;
return element.querySelector(selector);
};
const $$ = (selector, element) => {
element = !element ? document : element;
return element.querySelectorAll(selector);
};コード解説
アロー関数式の第一引数にselector、第二引数にelementを設定しています。
関数内の一行目では三項演算子を用いて、
関数実行時にelementが指定されている場合はelementの値を代入し、
指定されていない場合はdocumentが代入されます。
二行目で、querySelectorまたはquerySelectorAllメソッドを用いてselectorで指定した要素を選択し、
取得した値をreturn文で返しています。
使い方
<div class="parent">
<div class="child">子要素1</div>
<div class="child">子要素2</div>
<div class="child">子要素3</div>
<div class="child">子要素4</div>
<div class="child">子要素5</div>
</div>上記の要素を選択する場合、下記のように記述します↓
const $ = (selector, element) => {
element = !element ? document : element;
return element.querySelector(selector);
};
const $$ = (selector, element) => {
element = !element ? document : element;
return element.querySelectorAll(selector);
};
const parentElement = $(".parent");
const childElements = $$(".child",parentElement);
console.log(parentElement); //->結果 div.parent
console.log(childElements); //->結果 NodeList(5) itohさん素敵なコードを教えていただきありがとうございました🙇♂️